A "Stimpmeter" is a device used to measure the speed of a golf course putting green. It consists of a metal or plastic frame with a notch at one end and a graduated scale along its length. Here's how you can make a basic Stimpmeter:
Materials Needed:
- A sturdy piece of metal or plastic (e.g., aluminum, PVC)
- A ruler or tape measure
- A protractor or angle measuring tool
- A saw (if cutting the material to size)
- Sandpaper (if needed to smooth edges)
Instructions:
- Select a Material: Choose a sturdy material such as aluminum or PVC. Aluminum is commonly used due to its durability and ease of cutting.
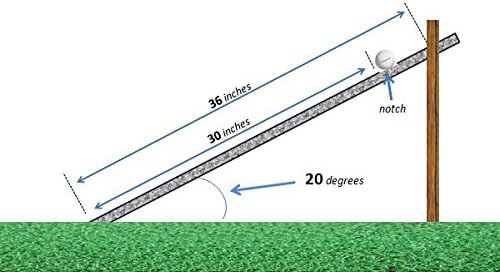
- Determine Dimensions: A standard Stimpmeter is typically about 36 inches (91 cm) in length and 2.75 inches (7 cm) in width. However, you can adjust the dimensions based on your preference.
- Cut the Material: If necessary, use a saw to cut the material to the desired length and width. Make sure to wear appropriate safety gear when cutting.
- Smooth Edges: Use sandpaper to smooth any rough edges on the Stimpmeter to prevent injury during use.
- Mark the Graduated Scale: Along one edge of the Stimpmeter, use a ruler or tape measure to mark evenly spaced increments. These increments represent the distance rolled by a golf ball when released from the notch at the end of the Stimpmeter. A typical scale ranges from 0 to 10 feet (0 to 3 meters).
- Add a Notch: At one end of the Stimpmeter, create a small notch or groove. This is where you'll place the golf ball before releasing it to measure the green's speed.
- Optional: Angle Measurement: Some Stimpmeters include an angled section to help with consistency in releasing the golf ball. If desired, use a protractor or angle measuring tool to create a slight angle near the notch.
- Test and Calibrate: To use the Stimpmeter, place a golf ball in the notch, lift the other end of the device to a 20 to 30-degree angle, and then release the ball. Measure the distance the ball rolls along the green's surface. Adjust the green's maintenance practices accordingly to achieve desired green speed.
By following these steps, you can create a basic Stimpmeter for measuring the speed of a golf course putting green.

I did my research because I , Mark Errington, applied for a part time job in Feb 2024 for a Greenskeeper with Oswego Lake Country Club in Lake Oswego, Oregon. I was interviewed by Nolan Wenker, CGCS, Green Superintendent. I did not get the job.